
VSCode
vsCode选中内容高亮插件分享
产品设计 Rock 发表了文章 0 个评论 3712 次浏览 2020-12-13 17:24
默认vsCode用来编写代码,然后选中的内容的话,默认不是很突出,所以需要用到一个能够使得你选中的内容更加高亮突出的插件,这样有利于你寻找代码直接的衔接和定义的位置。
本文介绍的插件名字叫: highlight-ic ...查看全部

默认vsCode用来编写代码,然后选中的内容的话,默认不是很突出,所以需要用到一个能够使得你选中的内容更加高亮突出的插件,这样有利于你寻找代码直接的衔接和定义的位置。
本文介绍的插件名字叫: highlight-icemode
1. 搜索安装
扩展 —-> 商店 —-> 搜索(highlight-icemode)
2. 配置插件
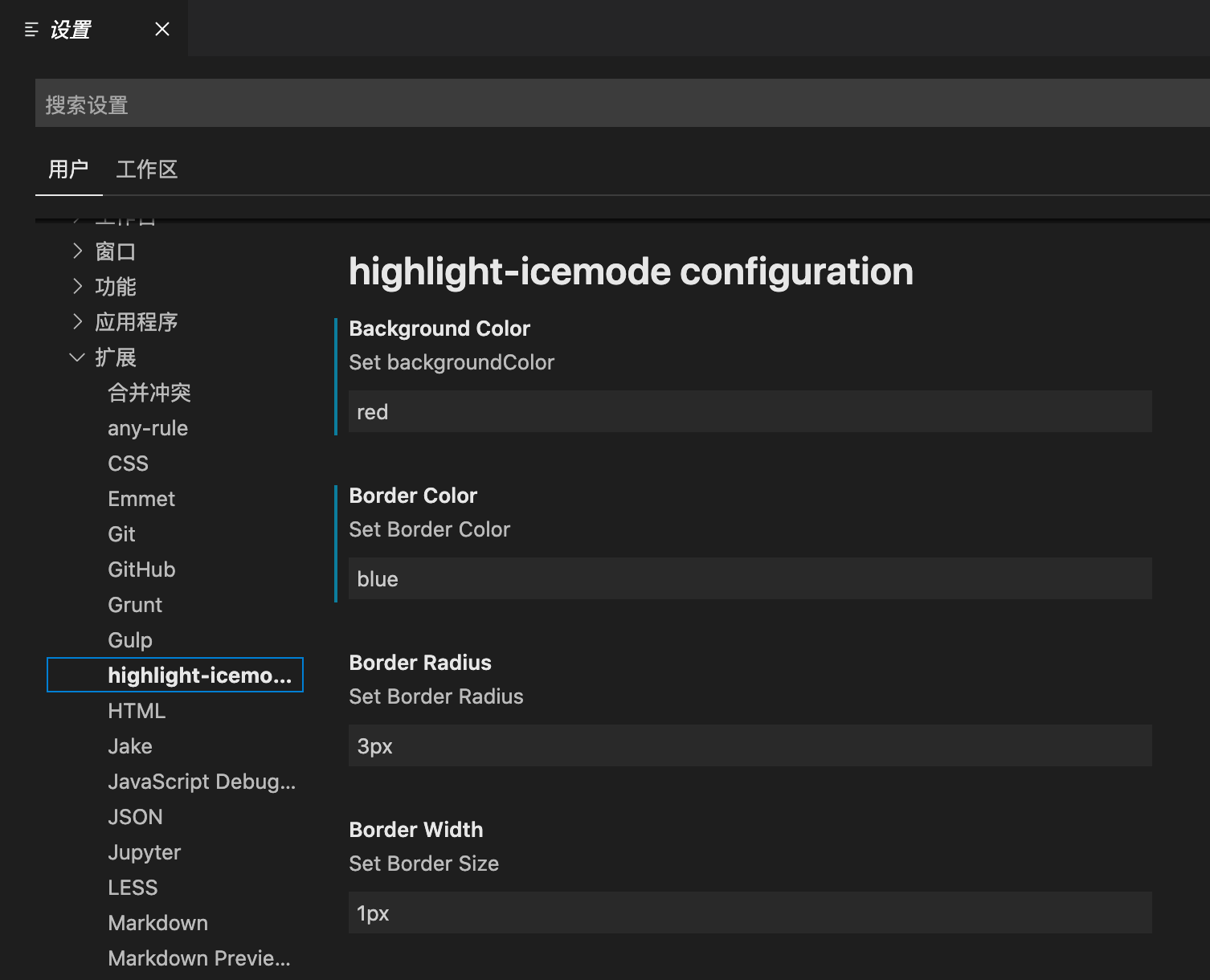
首选项 —-> 配置 , 然后找到扩展里面 highlight-icemode:
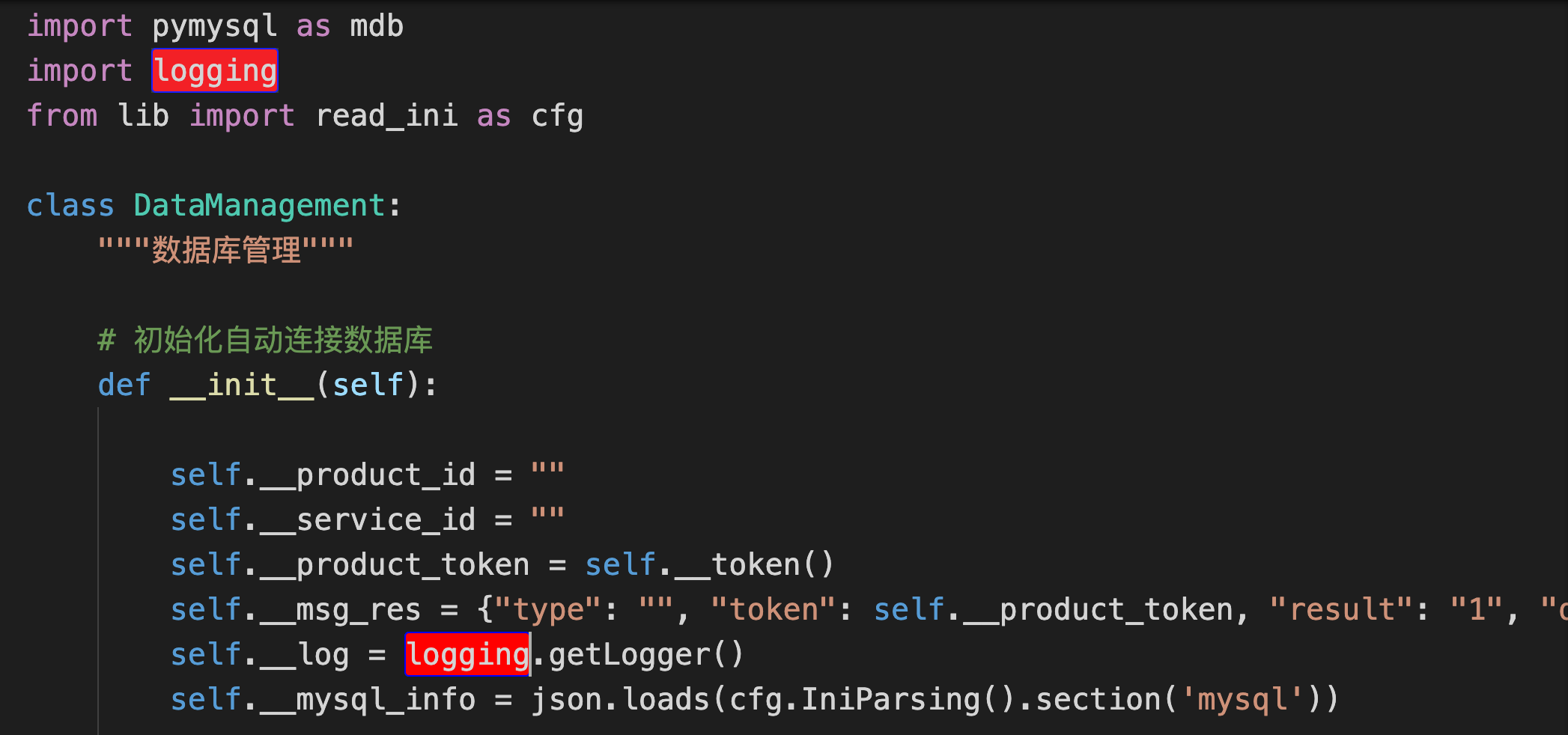
如上可以设置红色背景和蓝色边框, 效果如下:
vsCode选中内容高亮插件分享
产品设计 Rock 发表了文章 0 个评论 3712 次浏览 2020-12-13 17:24
默认vsCode用来编写代码,然后选中的内容的话,默认不是很突出,所以需要用到一个能够使得你选中的内容更加高亮突出的插件,这样有利于你寻找代码直接的衔接和定义的位置。
本文介绍的插件名字叫: highlight-ic ...查看全部

默认vsCode用来编写代码,然后选中的内容的话,默认不是很突出,所以需要用到一个能够使得你选中的内容更加高亮突出的插件,这样有利于你寻找代码直接的衔接和定义的位置。
本文介绍的插件名字叫: highlight-icemode
1. 搜索安装
扩展 —-> 商店 —-> 搜索(highlight-icemode)
2. 配置插件
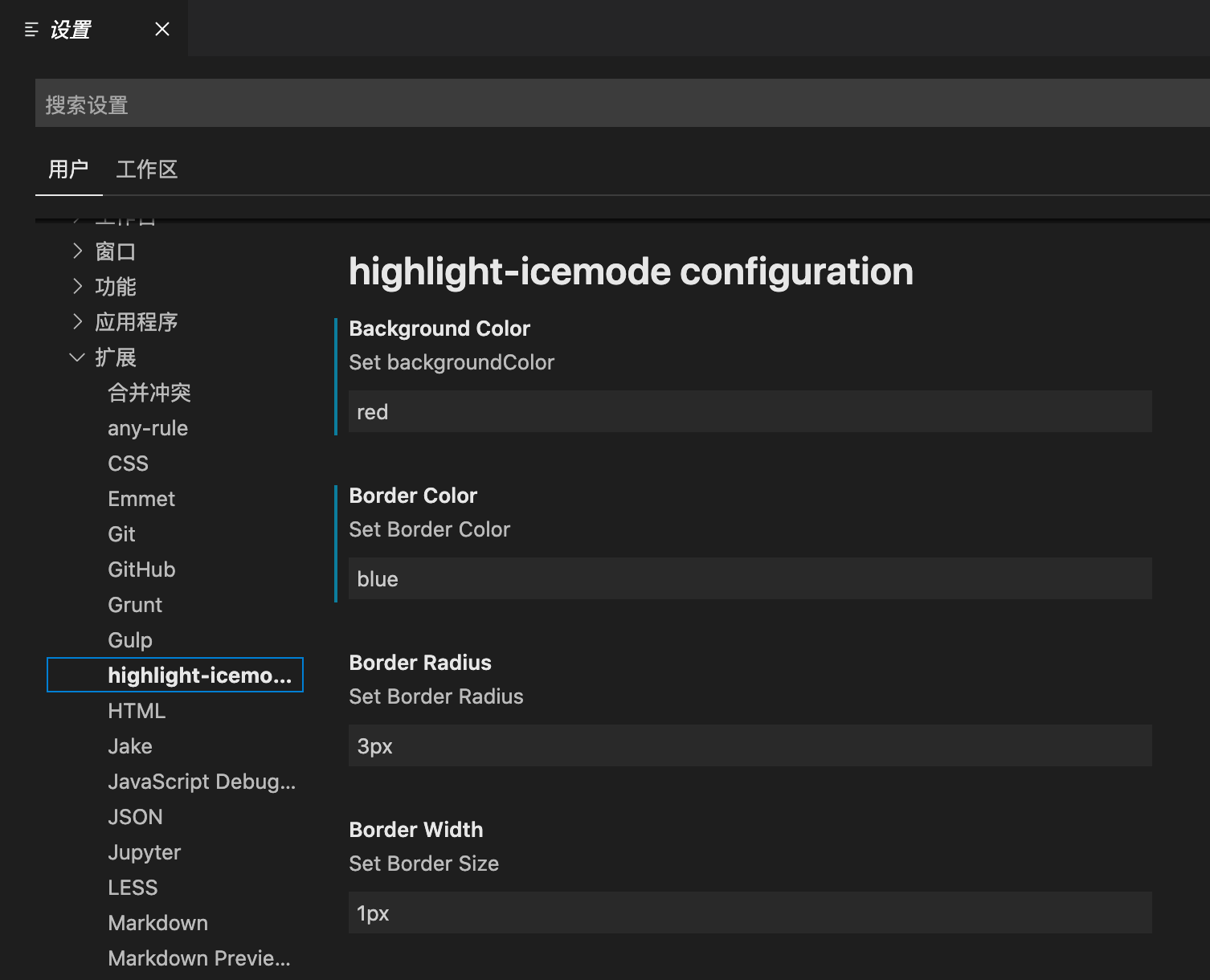
首选项 —-> 配置 , 然后找到扩展里面 highlight-icemode:
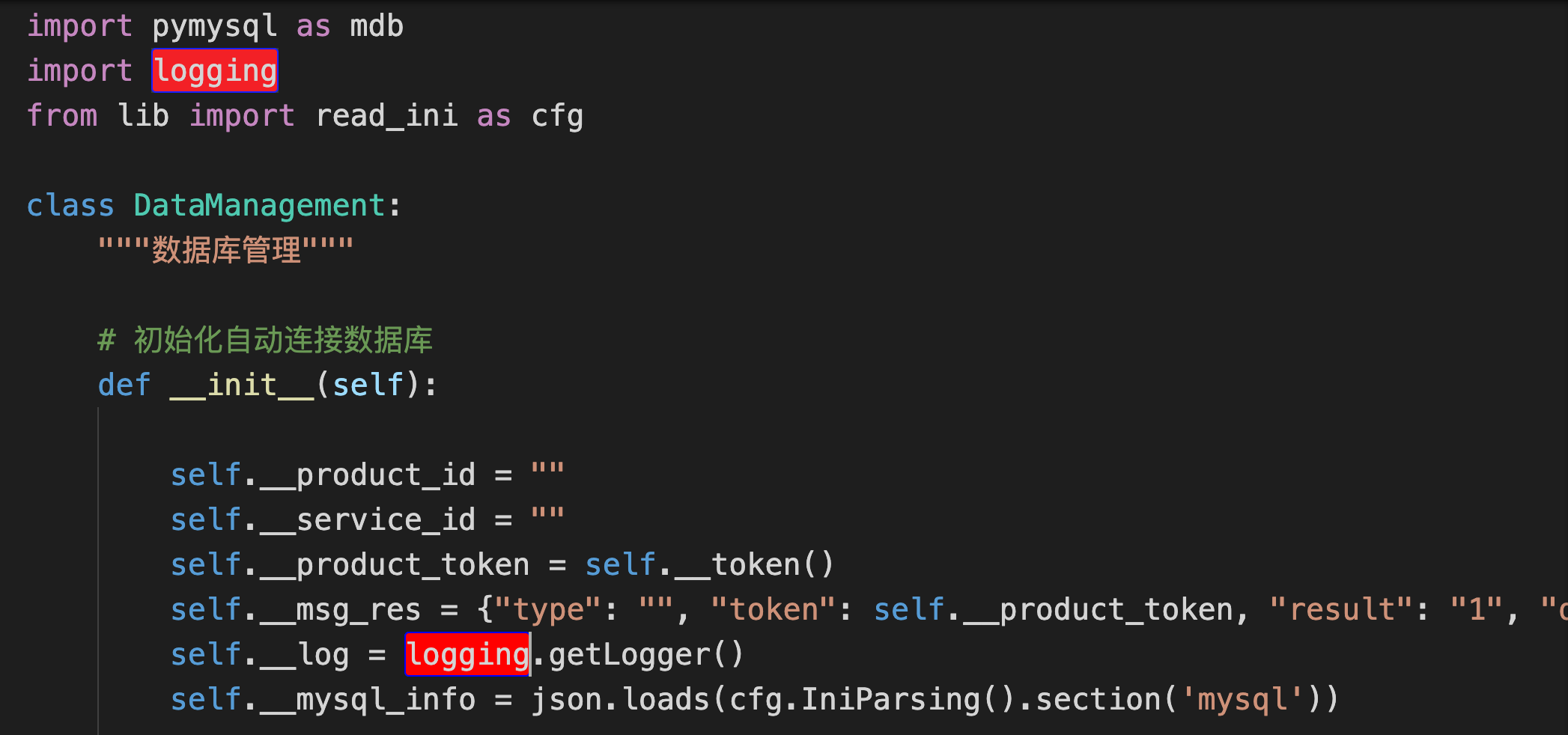
如上可以设置红色背景和蓝色边框, 效果如下:
VSCode

