通知设置 新通知
端到端数据采集的前端架构原理
cloudwise 发表了文章 0 个评论 2545 次浏览 2016-04-22 09:51
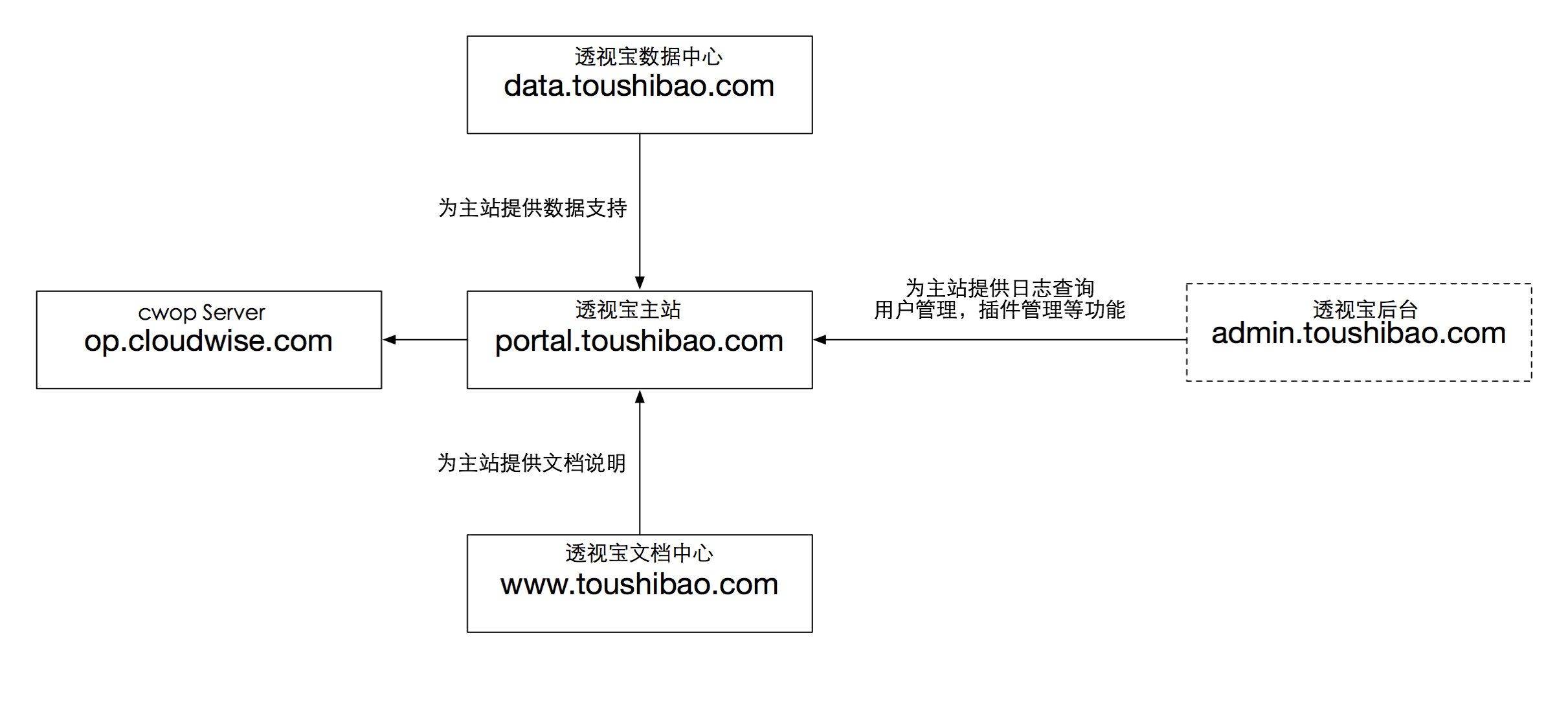
目前透视宝前端应用包含以下几个,关系图如下所示
透视宝通过主站与用户进行直接交互,为用户提供网站、移动App、主机、服务等应用的性能数据。用户认证、数据中心、文档中心应用都是直接或间接为主站提供服务,本次说明只针对透视宝主站,以下使用的前端均指主站前端服务。
服务布局
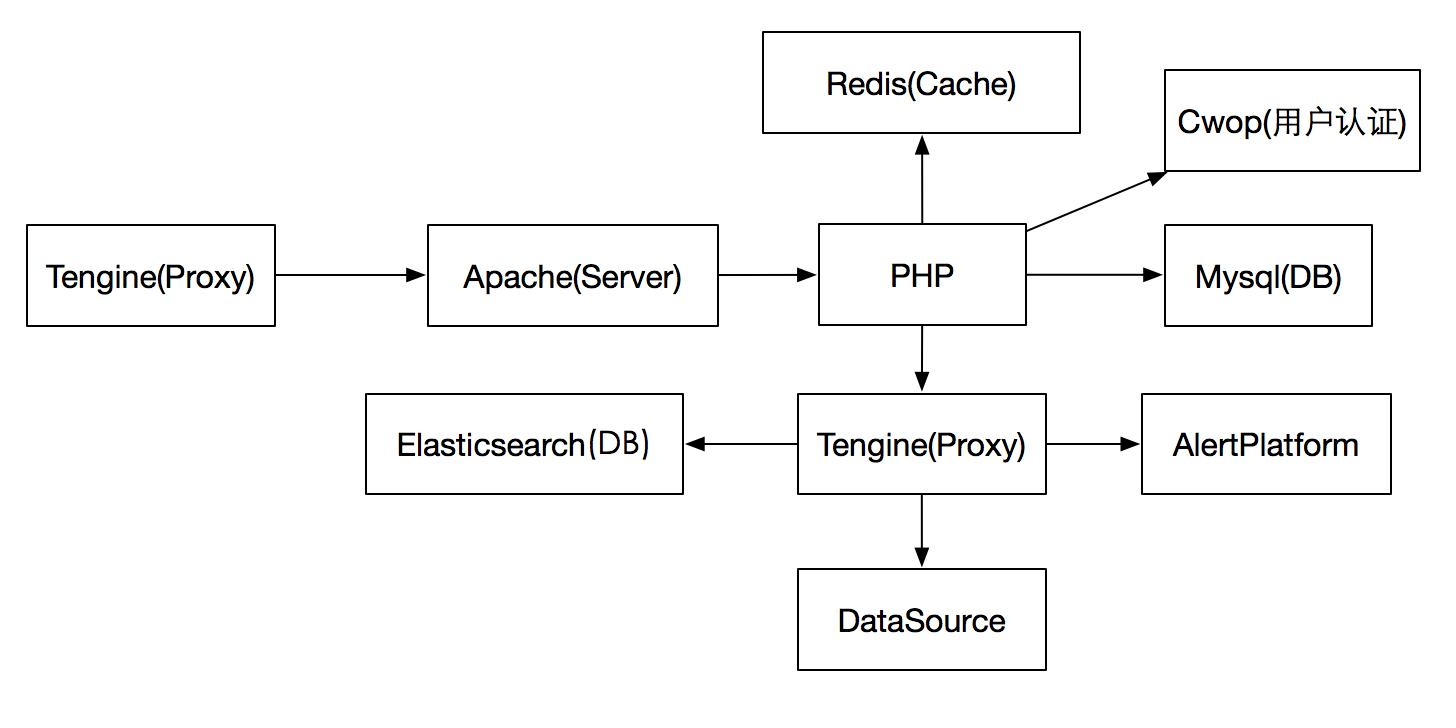
透视宝前端涉及到以下几个服务:
DataSource为后端数据系统,通常情况下的请求流程如下:用户发出请求后首先访问到Tengine,Tengine作为反向代理把请求转发到Apache,Apache调用PHP首先从Redis获取信息,若无数据则从Mysql中补充,如果请求含有主机、服务、应用等数据则会从Elasticsearch中获取。
前端应用架构
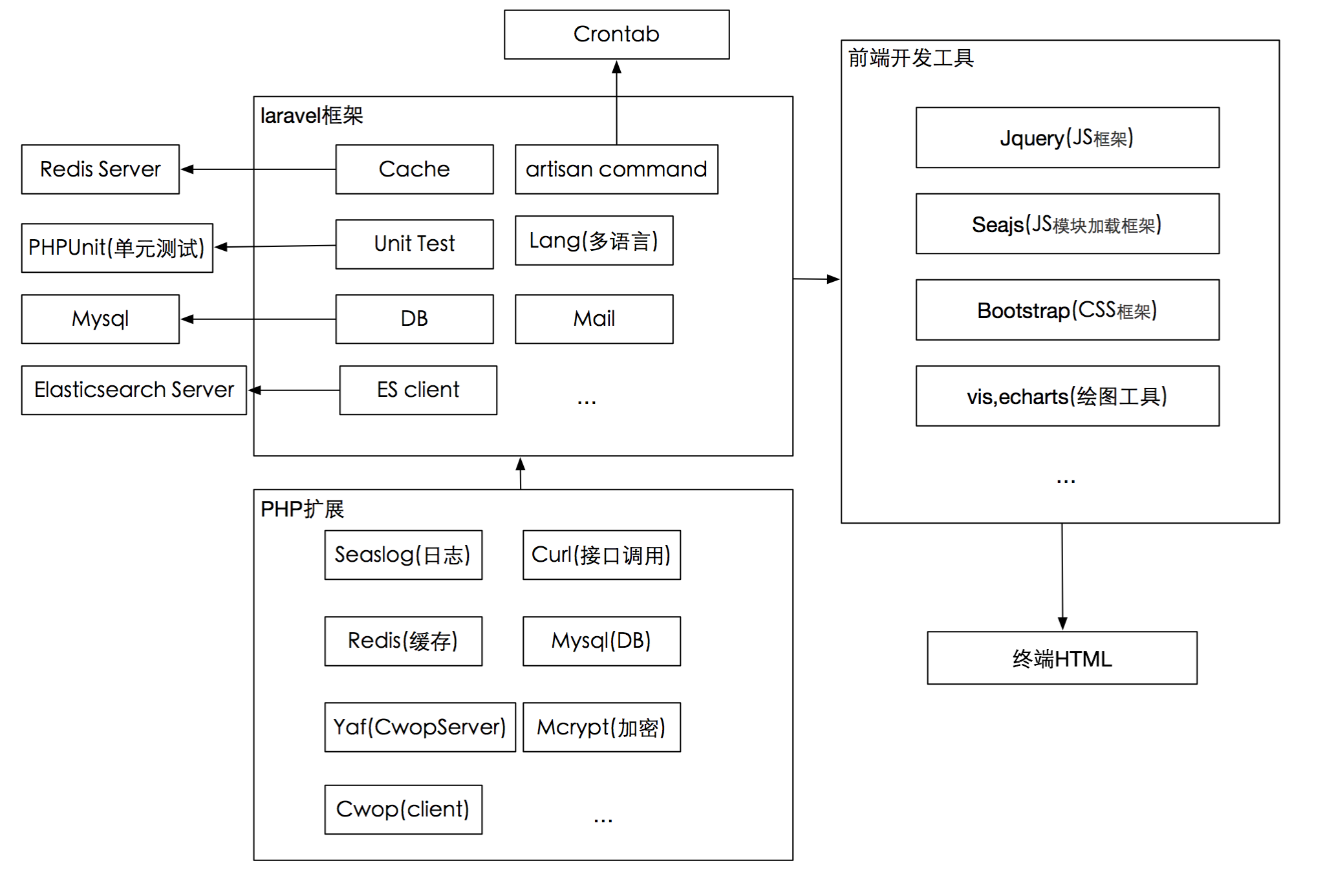
云智慧透视宝前端使用PHP作为开发语言,使用了Seaslog的日志扩展,Cwop的用户管理扩展,Redis扩展,yaf扩展(CwopServer端依赖),其作用如下:
Seaslog HP日志模块,为开发人员提供线上线下日志情况的分析材料
Curl HP Rest服务基础,为PHP调用后端Api接口提供支持
Yaf:Cwop的Server为yaf框架开发,依赖PHP的yaf框架
Cwop:Cwop的php客户端
PHP使用目前流行的Laravel框架进行开发,前端运行流程如下所示:
Laravel提供了多语言,数据库,缓存,邮件,依赖包管理等功能,极大提高了透视宝的开发效率,以下是透视宝前端两个比较重要的功能:
✔UnitTest - Laravel集成并强化了PHP的单元测试功能,结合谷歌插件,使开发人员可以完成端到端的调试工作;
✔Artisan命令行工具 - 结合Linux的Crontab,完成了邮件发送,SmartAgent插件管理、心跳管理,告警交互等功能,单独使用时可以执行脚本完成数据库的自动化修改;
从PHP处理数据到前端页面展现我们使用了目前流行的:
✔ BootstrapCss框架,使前端页面美观自适
✔ Seajs为透视宝使用的JS模块选择加载框架
✔ Echarts作为透视宝使用的绘图工具,其适应性,可操作性都是非常良好的,透视宝所有版面的图片基本都是Echarts生成的。
数据采集流程
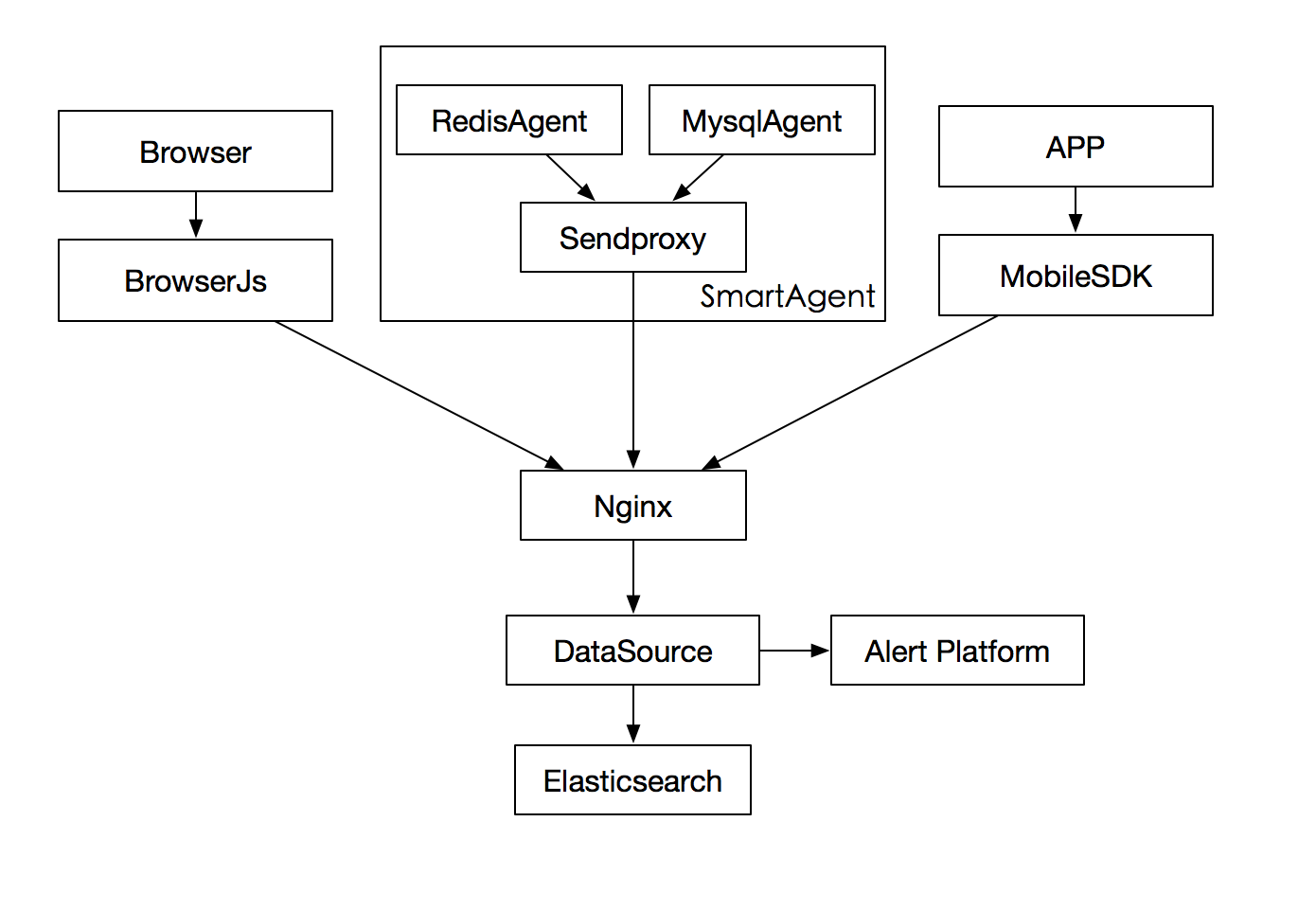
透视宝数据采集分为三个来源:
1.用户安装SmartAgent,插件采集,通过SendProxy发送的数据。
2.用户安装SmartAgent插件后注入JS,或手动注入JS,JS采集的数据。
3.移动端嵌入SDK,采集移动APP数据。
如下图所示:
数据采集使用Sendproxy为SmartAgent的调度器,所有SmartAgent的数据都经过Sendproxy进行统一调度发送。
其主要优势在于:
✔发送队列,保证各插件数据发送的稳定性
✔可以作为代理,部署都可联外网的主机,可以保证局域网非联网环境的数据发送
端到端实现原理
端到端是透视宝的重要功能特色,其实现原理简单地说,把请求流程中所有途经节点都记录下来,通过code堆栈和服务采集的数据还原请求所遍历的过程。
上图是一个请求拓扑,是典型的Nginx Proxy,Apache Server,PHP解析,Mysql DB的架构,请求经过了Nginx->Apache-> HP->Mysql&Api,在各节点上点击可以查看:
✔ 请求当时各服务的运行状态
✔请求的代码堆栈,SQL连接,异常信息,连接状态
实现原理如下(默认各节点已经安装了我们的SmartAgent):
请求到Nginx时,Nginx在请求中添加唯一id标志,然后转发到Apache,Apache在请求中收到我们的id标志,则会延用此id,请求交到PHP,同理PHP,Mysql等也会在请求中延用此id标志。
PHP获取数据处理完成后请求结束,开始响应过程,PHP在响应信息中添加相同的id标志,交还给Apache,Apache返回Nginx时会在响应信息中延用此id,Nginx把内容发送到浏览器静态页面时,连同id与我们的JS文件发送到用户端,用户端JS捕获浏览器数据后发送到我们的后端DataSource处理。
透视宝获取到PHP应用带有此id的请求数据时,可以查到Nginx,Apache的请求信息,也可以获取Mysql,Api的请求信息,端到端的拓扑图也就形成了,通过id可心获取终端用户的信息。如果终点的Api也使用了我们的CodeAgent,则会转化成应用,与前面的PHP一样继续向后延伸,否则只显示请求的Api信息,获取不到Code详情。
在上述过程中,Nginx Agent,Apache Agent,Mysql Agent一直持续发送数据,所以当点击Nginx时就可以根据请求时间获取Nginx的即时状态,为用户端到端的分析提供强有力的支持。
下面提供一个前后端数据交互的完整点的简图,其中DataSource对Mysql的操作是通过透视宝应用的接口实现的
更多相关技术文章请关注云智慧官方微信(cloudwise2014)
Svn集中式版本管理系统
欺壹世 发表了文章 5 个评论 2872 次浏览 2016-04-20 17:39
一、svn服务器
1、什么是Svn
svn(subversion)是一个垮平台的开源版本控制系统。管理随时间改变的各种数据。svn会备份并记录每个文件每一次的修改更新变动,这样我们就可以把任意一个时间点的档案恢复到想要的某一个旧的版本。
2、Svn与Git
svn是集中式的管理,存在一个中央版本库,所有开发人员在本地开发所有使用的代码都来自于这个版本库,提交代码也都必须提交到这个中央版本库。
svn版本控制系统流程如下:
- []在中央库上创建或从主干复制一个分支。[/][]从中央库checkout下这个分支代码。[/][]添加自己的代码文件,修改现存的代码或者删除代码文件。[/][]commit代码,假设有人在刚刚的分支上提交了代码,你就会被提示代码过期,你得先up你得代码后在提交。up代码的时候如果出现冲突,需要解决好冲突后再进行提交。[/]
缺点:
如果无法连接到中央版本库的环境下,你无法提交代码,将代码加入版本控制,无法查看代码的历史版本,以及版本变化过程。由于代码库集中管理,因此,需要对中央版本库的存储做备份。svn的备份要备份所有代码数据以及所有更改的版本记录。
Git:
分布式的版本控制,由linus开发,所有很自然的git和linux文件系统结合比较紧密,以至于在windows上你必须使用cygwin才能使其完美的工作。
那git凭啥叫做分布式的版本控制系统呢?还是从其工作模式讲起吧。
git中没有了中央版本库的说法了,但是为了开发小组的代码共享,我们通常还是搭建一个远程的git仓库。但是和svn不同的事,开发者本地也包含了一个完整的git仓库,从某种程度上说本地的仓库和远程的仓库在身份上是等价的,没有主从之分。
如果你的项目是闭源项目,或者你习惯于以往的集中式的管理模式的话,那么在git下你也可以像svn那样的工作,只是流程中可能会增加一些步骤。
- []你在本地创建一个git库,并将其add到远程git库中。[/][]你在本地添加或者删除文件,然后commit,当然conmmit操作都是提交到本地的git库中了。(其实是提交到git目录下的objects目录中去了)[/][]将本地git库的分支push到远程git库的分支,如果这个时候远程git库中已经有别的人push过,那么远程git库将不允许你的push,这时候你需要先pull,然后如果有冲突,处理好冲突,commit到本地git库后,在push到远程git库。[/]
- []独立服务器访问[/]
- []借助apache等http服务[/]
- []本地直接访问(在svn服务器本地访问的方式)[/]
[root@localhost ~]# uname -rm2.6.32-573.el6.x86_64 x86_64[root@localhost ~]# rpm -qa subversionsubversion-1.6.11-15.el6_7.x86_64如果没有的话:yum install -y subversion5、配置svn为了可以统一管理svn,我们单独创建data和passwd文件夹
[root@localhost ~]# mkdir -p /home/svndata[root@localhost ~]# mkdir -p /home/svnpasswd启动svn服务
[root@localhost conf]# svnserve -d -r /home/svndata/[root@localhost conf]# ps -ef|grep svnroot 22266 1 0 17:27 ? 00:00:00 svnserve -d -r /home/svndata/root 22268 22241 0 17:27 pts/6 00:00:00 grep svn[root@localhost conf]# netstat -lntup|grep svntcp 0 0 0.0.0.0:3690 0.0.0.0:* LISTEN 22266/svnserve建立项目版本库,项目可以创建多个,这里只创建一个演示,
svnadmin create /home/svndata/sadoc(不可用mkdir,因为需要svn初始化很多东西)可以加 --fs-type ARG指定文件格式。修改配置文件
[root@localhost conf]# diff svnserve.conf svnserve.conf.bak 12,13c12,13< anon-access = none#-->禁用匿名访问< auth-access = write #--?开启写权限---[quote] # anon-access = read> # auth-access = write20c20< password-db = /home/svnpasswd/passwd # 更改目录到集中管理目录---> # password-db = passwd27c27< authz-db = /home/svnpasswd/authz # 更改目录到集中管理目录---> # authz-db = authz创建用户
[root@localhost ~]# cp passwd authz /home/svnpasswd/[root@localhost ~]# cd /home/svnpasswd/[root@localhost ~]# chmod 700 *[root@localhost svnpasswd]# vi passwd [size=16]# This file is an example password file for svnserve.[/size][size=16]# Its format is similar to that of svnserve.conf. As shown in the[/size][size=16]# example below it contains one section labelled [users].[/size][size=16]# The name and password for each user follow, one account per line.[/size][users]# harry = harryssecret# sally = sallyssecretqishi = qishi123 #-->添加用户linzhiling = linzhiling #-->再添加一个**更改svnserve.conf时候需要重启svn,更改authz和passwd的时候不需要重启svn。赋权
[root@localhost svnpasswd]# vi authz [size=16]# This file is an example authorization file for svnserve.[/size][size=16]# ======中间注释略==========[/size][size=16]# grant read ('r') access, read-write ('rw') access, or no access[/size]sagroup = qishi,linzhiling[sadoc:/]qishi = rw #添加的用户必须在passwd中存在的。linzhiling = r@sagroup = r #添加的组要先创建。权限格式用户组格式: [groups],其中一个用户组可以包含一个或多个用户,用户间用逗号分隔。版本库目录格式: [<版本库>:/项目/目录] @<用户组> = <权限> <用户名> = <权限>[/quote]其中,方框号内部可以有多种写法:[/],表示根目录及以下,根目录是svnserve启动时指定的,我们指定为/home/svndata,[/]就是表示对全部版本库设置的权限。 [repos:/]表示对版本库repos设置权限;[repos:/sadoc]表示对版本库repos中的sadoc项目设置权限;[repos:/sadoc/qishi] 表示对版本库repos中的sadoc项目的qishi目录设置权限;权限主题可以使用户组,用户或者,用户组在前面加@,表示全部用户。权限可以是w、r、wr和空、空表示没有任何权限.6、配置完毕重启
[root@localhost ~]# pkill svnserve[root@localhost ~]# svnserve -d -r /home/svndata/
windows下的svn1、windows下svn的下载地址: https://sourceforge.net/projects/tortoisesvn/files/1.9.3/Application/TortoiseSVN-1.9.3.27038-x64-svn-1.9.3.msi/download?accel_key=61%3A1459244639%3Ahttps%253A//tortoisesvn.net/downloads.html%3A4b3a10d0%2434eeb3e5542aaed1d228cff451468585f45b0026&click_id=c32ead50-f592-11e5-bb77-0200ac1d1d9c-1&source=accel 2、安装svnwindows只需下一步下一步。3、配置链接svn[list=1][]创建一个目录[/][]鼠标右键选择目录,点击选择"svn检出(k)..."[/][]在弹出的对话框上填入以下相关信息,完成svn的链接并已完成了将文件库下载到本地。[/]二、svn客户端软件
svn://xxx.xxx.xxx.xxx/sadocuser:qishipassword:qishi1234)使用:%APPDATA%\Subversion\auth 可以查看三个子目录内保存认证信息。5)svn颜色对应的操作:
- []蓝色:提交一个修改[/][]紫色:提交一个新增项[/][]深红:提交一个删除或者替换[/][]黑色:所有其他项[/]
用法:svn部分常用命令[opthins][args] <子命令>[选项][参数]
checkout(co) //从源码库取出一个工作版本的拷贝.list(ls) [--verbose]//查看文件[显示更详细的信息]cat svn://xxx.txt //查看文件内容commit(ci) //提交当前工作拷贝的更改。这个地方是有可能出现代码冲突的。update(up)//更新。svn --help 查看所有命令Linux下代码的检出、更新、提交
svn co svn://xxx.xxx.xxx.xxx/sadoc /mnt/svndata --username=qishi --password=qishi123 [size=16]发现已经将代码下载下来[/size]svn update svn://xxx.xxx.xxx.xxx/sadoc /mnt/svndata --username=qishi --password=qishi123 [size=16]发现已经将刚刚上传的代码更新过来了。[/size]提示:如果遇到Can't convert string from 'utf-8' to native encoding 问题是因为代码中包含了中文,需要做字符集的调整:export LC_CTYPE='en_US.UTF-8'export LC_ALL=问题解决。svn add 111.txtsvn commit -m "this is test" 111.txt [size=16]#提交文件。常见报错[/size]提示:如果遇到Can't convert string from 'utf-8' to native encoding 问题是因为代码中包含了中文,需要做字符集的调整:
export LC_CTYPE='en_US.UTF-8'export LC_ALL= #-->问题解决。svn服务器上的本地访问
svn co file:///home/svndata/sadoc
1、svn目录结构的规划svn:三、svn进阶
- []branch 分支,为测试时使用,几天以上的项目必须开分支,测试需要本分之通过,主线合并到分支通过,才能合并到主线进行测试。[/][]tag版本记录使用[/][]trunk 主线,与正式线相对应,当天不上线文件不允许提交。[/]
mkdir -p /svn/trunk /svn/branch /svn/tagsvn import /svn file:///home/svndata -m "import "2)Linux下将主干拷贝到分支。
svn copy svn://127.0.0.1/sadoc/trunk svn://127.0.0.1/sadoc/branch/branch_cms110329 -m "create a branch by qishi modifiy" --username='qishi' --password=qishi1232、svn钩子svn钩子就是被某些版本库事件触发的程序,例如:创建新版本或者修改未被版本控制的属性。 每个项目下的hooks都有钩子目录,去掉.tmpl扩展名就可以使用了。 提示:由于安全原因,Subversion版本库在一个空环境中执行钩子脚本--就是没有任何环境变量,甚至没有$PATH或者%PATH%。由于这个原因,许多管理员会感到困惑,他们的钩子脚本手工运行时正常,可在Subsersion中却不能运行。要注意,必须在你的钩子中设置好环境变量活为你的程序制定好绝对路径。 常用钩子脚本:
- []post-commit 在提交完成成功创建版本之后执行该钩子,提交已经完成,不可更改,因此,本脚本的返回值被忽略,提交完成时触发事物。[/][]pre-commit 提交完成前触发执行该脚本。[/][]start-commit 在客户端还没有向服务器提交数据之前,即还有建立Subsersion transaciton执行执行脚本。[/]
- []pre-revprop-change在修改revison属性之前[/][]post-revprop-change 在修改revison属性之后[/][]pre-unlock对文件进行解锁操作之前[/][]post-unlock 对文件进行解锁操作之后[/][]pre-lock 对文件进行加锁操作之前[/][]post-lock 对文件进行加锁操作之后[/]
- []利用pre-commit 限制文件扩展名及大小,控制提交要输入的信息等。[/][]post-commit [/]
1、创建站点目录 mkdir /home/wwwdata2、同步代码 svn co svn://127.0.0.1/sadoc /home/wwwdata --username=qishi --password=qishi123**写钩子脚本重点:1、环境变量 2、全路径3、编写钩子代码
#vim post-commit#!/bin/shREPOS="$1"REV="$2"export LC_CTYPE="en_US.UTF-8"export LC_ALL=LOGPATH="/mnt/log"[ ! -d ${LOGPATH} ] && mkdir ${LOGPATH} -p#update content from svnSVN=/usr/bin/svn$SVN update --username=qishi --password=qishi123 /home/wwwdataif [ $? -eq 0 ]then/usr/bin/rsync -az --delete /home/wwwdata/ /tmp/svnrsyncfi注意:
- []给执行权限,chmod 700 post-commit[/][]注意定义环境变量[/][]尽量使用全路径[/][]在svn update之前一定要手动先checkout一下,因为首次执行需要进行 yes等确认操作。[/]
#!/bin/shREPOS="$1"TXN="$2"#此处更改大小限制,这里是5mMAX_SIZE=5242880#此处增加限制文件后缀名FILTER='\.(zip|rar|o|obj|tar|gz)$'# Make sure that the log message contains some text.SVNLOOK=/usr/bin/svnlookLOGMSG=`$SVNLOOK log -t "$TXN" "$REPOS"|wc -c`if [ "$LOGMSG" -lt 9 ]thenecho -e "nLog message cann't be empty! you must input more than 8 chars as comment!" 1>$2exit 1fifiles=$($SVNLOOK changed -t $TXN $REPOS |cut -d " " -f 4-)rc=0echo "$files" |while read f;do#check file typeif echo $f|tr A-Z a-z|grep -Eq $FILTER;thenecho "File $f is not allow($FILTER) file" 1>$2exit 1;fi#check file sizefilesize=`$SVNLOOK cat -t "$TXN" "$REPOS" "$f" |wc -c`if [ "$filesize" -gt "$MAX_SIZE" ];thenecho "File $f is too large(must <=$MAX_SIZE) B" 1>&2exit 1fidone# ALL checks passed, so allow the commit.if [ $? -eq 1 ];thenexit 1elseexit 0 fi
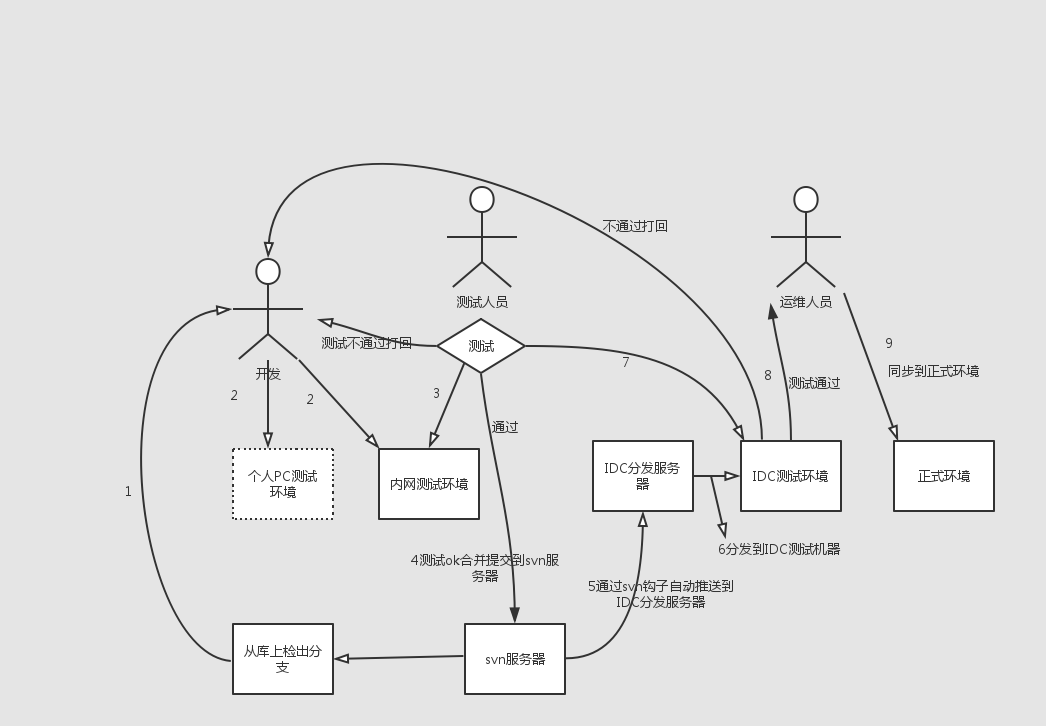
上线思想:[list=1][]内网测试环境-beta环境-正式环境[/][]原则影响用户体验最小[/][]将代码先上传到临时目录,然后mv方式过去,因为mv过程很短(php代码不需要重启http服务)。[/][]尽量由运维人员管理上线,对于代码的功能性,开发人员更在意,而对于代码的性能优化和上线后服务器的稳定,运维更在意,因此,如果网站宕机问题归运维管,就要让运维控制上线更科学。否则开发随意更新,出了问题运维负责,这就错了。[/][]上线前先备份,出问题及时回滚。[/][]可采取先上线一般的应用服务器,测试无问题后 上另一半。[/]代码上线方案注意事项:[list=1][]上线流程里,办公测试环境-->IDC测试环境-->正式生产环境,所有环境中的所有软件均应版本统一,其次,应尽量单一,否侧将后患无穷,开发测试成功,IDC测试也可能有问题。[/][]开发团队小组办公内部测试环境测试(该测试环境属于开发小组维护,或定时自动更新代码),代码有问题返回给某个开发人员重新开发。[/][]有专门的测试工程师,程序有问题直接返回给开发人员,(此时返回的一般为程序的bug,称为BUG库),无为题进行IDC测试。[/][]IDC测试由测试人员和运维人员参与,叫IDCtest,进行程序的压力测试,有问题直接返回给开发人员,无问题进行线上环境上线。[/][]数台服务器代码分布上线方案举例(JAVA程序)[/]四、代码上线方案及注意事项
1)假设同业务服务器有六台,将服务器分为A,B两组,A组三台,B组三台,先对A进行从负载均衡器上平滑下线,B组正常提供服务,避免服务器因上线影响业务。
2)下线过程是通过脚本将A组服务器从RS池(LVS,NGINX,HAPROXY,F5等均有平滑方案)中踢出,避免负载均衡器将请求分发给A组服务器(此时的时间应该为网站流量少时,一般为晚上)
3)将代码分发到A组服务器的站点目录下,对A组服务器上线并重启服务,并由专门的测试人员进行访问测试,测试成功后,挂上A组服务器,同时下线B组服务器,B组代码上线操作测试等和A组相同,期间也要观察上线提供的服务器状况,有问题及时回滚。
6、特别说明:如果是php程序,则上线可以简单化,直接将代码(最好全量)发布到所有上线服务器的特定目录后,分发完成后,一次性mv或ln到站点目录,当然测试少不了的,测试除了人员测试外,还有各种测试监本测试各个相关业务接口。
7、大多数门户的前段页面都已经静态化或者cache了,因此,动态的部分访问平时就不会特别多,流量低估时就更好了,再加上是平滑上下线,因此基本上对用户体验无影响的,当然也有上线出问题的情况,这个是避免不了的。
8、svn上包含代码和配置。
五、参考上线架构图
LinkedIn开源Hadoop/Spark性能监控调优工具Dr. Elephant
koyo 发表了文章 0 个评论 4259 次浏览 2016-04-18 23:12
今天LinkedIn宣布开源Dr. Elephant,Dr. Elephant能够很好地帮助用户理解、分析和优化Hadoop和Spark的工作流。LinkedIn在去年第八届Hadoop Summit上第一次在社区呈现。
动机
Hadoop是一个分布式数据存储和大数据处理框架,体量大、组件复杂,因而每个组件的性能优化就显得异常重要。在优化底层硬件资源,网络架构,OS和其它堆栈的同时,也需要对集群上运行的任务进行优化。
什么是Dr. Elephant?
Dr. Elephant是一个Hadoop 和Spark的性能监控和调优工具。Dr. Elephant能自动化收集所有指标,进行数据分析,并以简单易用的方式进行呈现。Dr. Elephant的目标是提高开发人员的开发效率和增加集群任务调试的高效性。Dr. Elephant支持对Hadoop和Spark任务进行可插拔式、配置化以及基于规则的启发式job性能分析,并且根据分析结果给出合适的建议来指导如何调优使任务更有效率。
为什么选择Dr. Elephant?
其它开源或者商用Hadoop优化工具都是收集系统资源指标和监控集群资源信息,关注点仅在于简化Hadoop集群的发布和管理,而很少有工具是来帮助Hadoop优化任务流。这些工具不支持Hadoop集群的规模化和Hadoop框架的增长,而Dr. Elephant支持Hadoop生态的各种框架,并且很容易的扩展到新的框架,已经支持Spark。Dr. Elephant让用户更清晰的掌握Hadoop和Spark原理,并帮助其轻松的优化任务。
Dr. Elephant如何工作?
Dr. Elephant从YARN Resource Manager周期性获取所有最近运行成功和失败的应用列表,然后从Job History Server中攫取每个应用的元数据,包括job counters、任务配置和任务数据。有了元数据后,Dr. Elephant进行启发式分析,并生成每个任务的诊断报告,从而进行相应的整体优化。Dr. Elephant将会标记出五个等级问题严重性,指出潜在的性能问题。
图1 Dr. Elephant问题等级
图2 Dr. Elephant的面板
通过Dr. Elephant的UI查看数据面板,见图2,这里显示集群的相关统计信息,包括集群上运行的任务数,需要优化的任务数,以及基于启发式分析发现的严重任务数。图中是最近24小时的Dr. Elephant分析的所有最近的任务。
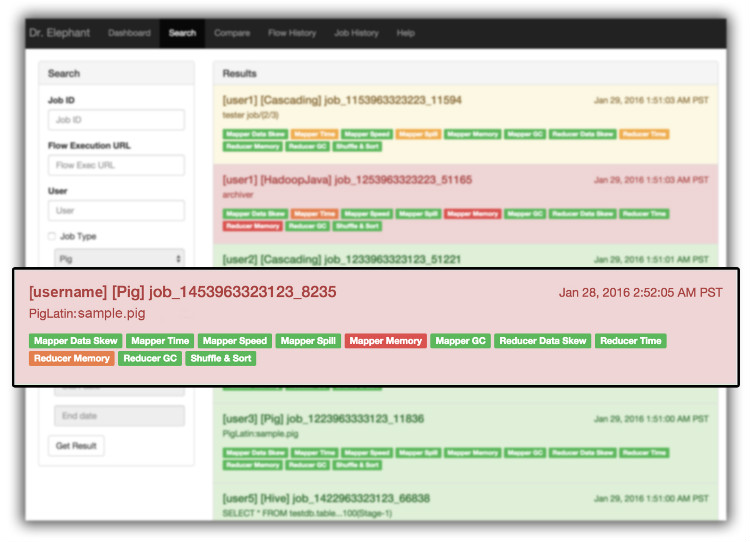
图3 Dr. Elephant的搜索页
Dr. Elephant提供一个搜索功能,帮助用户通过任务ID/应用ID,执行ID,任务类型,任务严重程度和任务完成时间等来搜索任务。
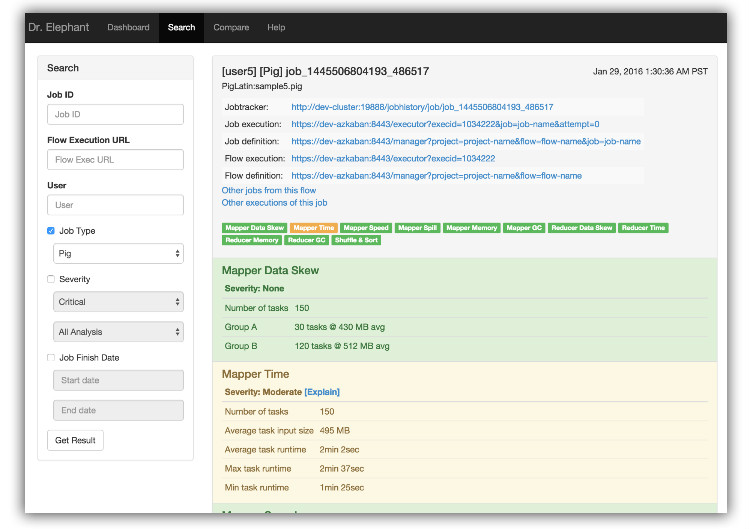
图4 Dr. Elephant任务页面
当你点击指定的搜索结果,会显示完整的任务信息,并能查看相互引用的任务流。
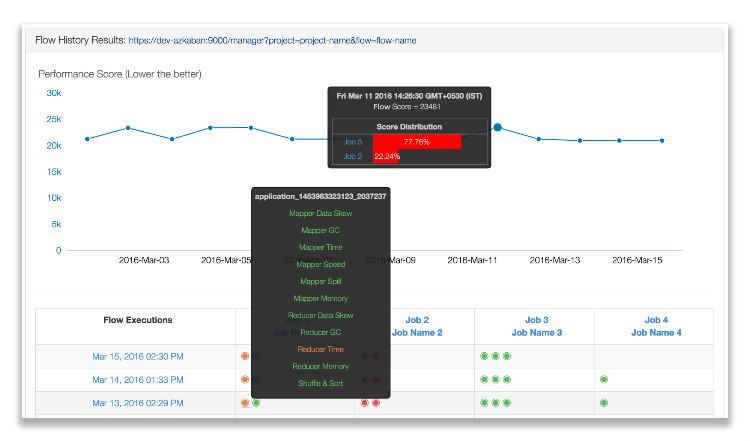
图5 Dr. Elephant的工作流历史
图6 Dr. Elephant的任务历史
Dr. Elephant的任务历史和工作流历史可以帮用户比较前后执行的区别。Dr. Elephant通过启发式计算出每个任务执行的性能得分并作图。这个图表可以帮助用户很直观的分析哪个性能好。
家庭医生
Dr. Elephant在LinkedIn非常受欢迎,大家钟爱其简洁性。Dr. Elephant通过简单的诊断可以解决百分之八十的问题。Dr. Elephant提供任务级别的建议帮助用户去理解和优化Hadoop工作流。
Dr. Elephant已经完全和Hadoop生态整合。在LinkedIn,开发人员使用Dr. Elephant作为开发流程的一部分,线上任务强制达到绿色级别。
分享阅读中文原文:https://www.infoq.com/cn/news/2016/04/Dr-Elephant-LinkedIn
分享于都英文原文:https://engineering.linkedin.com/blog/2016/04/dr-elephant-open-source-self-serve-performance-tuning-hadoop-spark
CDN加速助力高并发网站架构
chris 发表了文章 0 个评论 3268 次浏览 2016-04-18 00:15
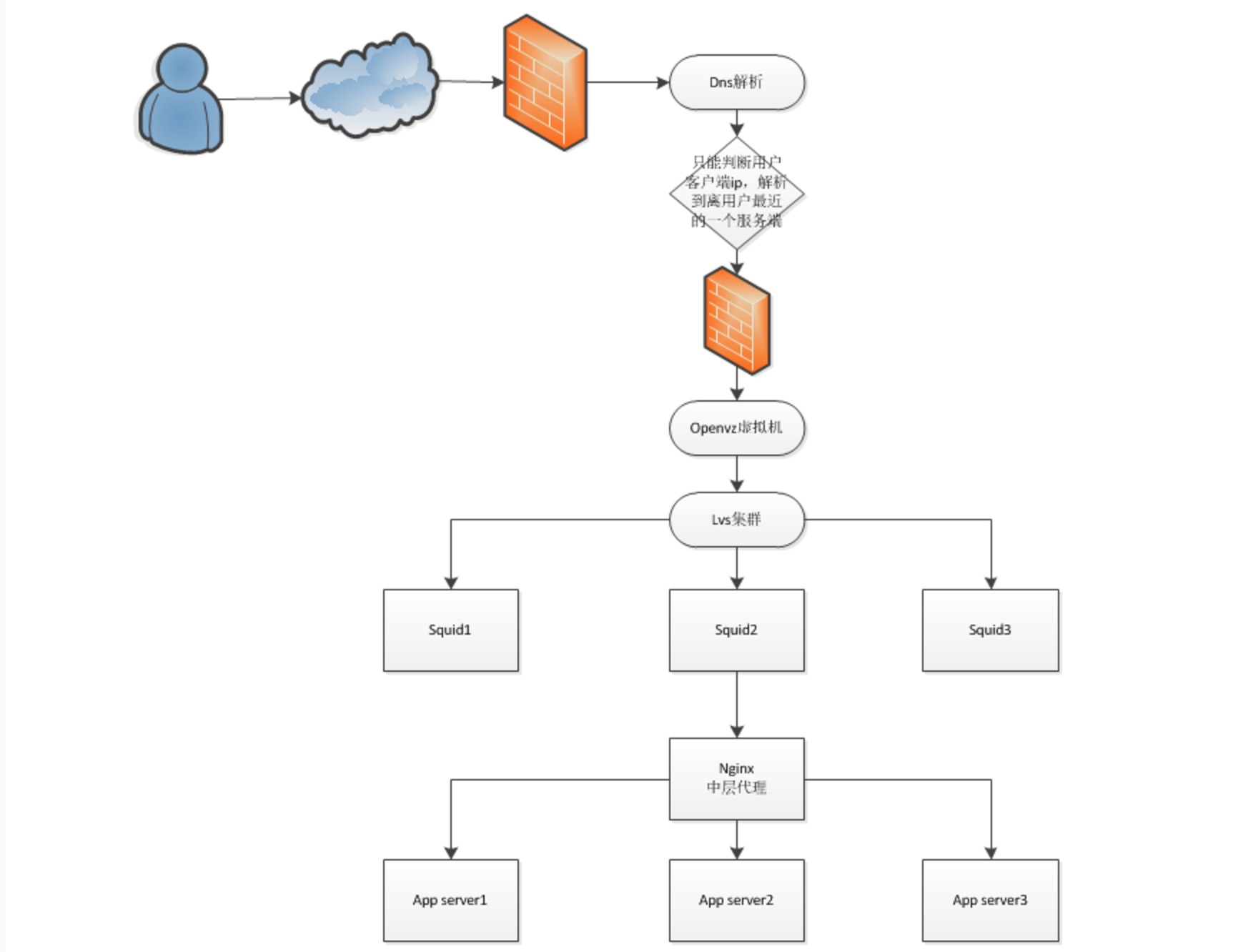
部署图
部署设计图如下:
架构说明:
用户通过互联网访问网站需要经过的节点如下:
一、要通过域名解析
在域名解析处有两种方式
1、自建,自建需要在域名解析前架设防火墙。
2、使用现有的域名解析提供商,需要设置成CNAME,其实就是另一个域名解析,进行跳转。在刚开始的时候建议先用CNAME方式,部署不影响用户现有方式,容易被用户接受,而且不用暂时不用担心第一级dns的问题。
总之,如果要建设idc加速,防止ddos攻击之类的服务,域名解析服务一定要提供,不管是直接提供dns服务还是间接通过cname转发。
里面的主要技术,是通过用户请求的ip来得到离用户最近的服务器的地址,并通过它来提供服务。如果要进行安全防护,比如sql注入检查,js跨站脚本等可以在这一层进行处理。
二、提供虚拟机
虚拟机现在主流有两种方式,一是虚拟主机,主要的软件有开源的openvz,商用的Virtuozzo等,另一类是虚拟机如vmware、xen、kvm等,这类提供虚拟操作系统,可以是异构的。他们两个的对比主要是虚拟主机的利用率比较高,可以一台主流pcserver可以虚拟几十个到上百个虚拟主机,但只能是同一类操作系统。虚拟机的运行效率相对低很多,一般主流pcserver也就十几个左右。他的有点是异构操作系统,备份管理比较方便。当然在建设的时候可以先用虚拟机,然后在虚拟机上建设虚拟主机。
如果要提供对外服务,ip地址是比不可少的,对于一个用户来说,一个域名需要几个点,就需要几个ip。
三、LVS集群
由于要提供加速等服务,用户直接使用的openvz虚拟主机的性能和效率一般不大,又要提供高可用性,所以需要通过虚拟主机访问lvs集群的数据,通过lvs集群来提供服务。
四、Squid
Squid是缓存,尤其是对静态页面和文件有很好加速效果。sina、sohu等都用它来做缓存加速。
五、Nginx
Nginx主要提供反向代理功能,当通过修改或者更新了页面,由nginx来负责更新缓存。还有就是动态网站,也是由nginx来提供服务。
Nginx和sqid都可以提供静态缓存功能,两者还要结合起来发挥最大效果。如果要进行安全防护,比如sql注入检查,js跨站脚本等可以在这一层进行处理。
防DDOS
防ddos的主要内容由两个方面:
一、带宽这个是恨重要的地方,据我现在从网上得到的资料,现在主流的idc机房一般最大提供独立百兆端口,而且价格不菲。在这种情况下可以机柜租用。这个还需要调研是否可以提供更大的带宽。
二、防火墙设备
需要在接入口部署防火墙,需要根据idc接口端口来确定容量,有的idc机房也提供此服务。
三、流量牵引设备
这个一般idc机房会提供此服务,这个根据需要是否需要购买。
如何查看apache和php的编译参数
空心菜 回复了问题 2 人关注 1 个回复 5122 次浏览 2020-08-07 11:14
网页加载速度优化分析
koyo 发表了文章 0 个评论 2964 次浏览 2016-04-16 18:35
- []域名解析[/][]Http链接建立[/][]浏览器发起Http链接请求[/][]服务器接收请求,返回请求资源[/][]浏览器接收返回内容,页面展现,下载静态资源如:图片,CSS,JS等[/][]浏览器进行渲染[/]
知道了网页加载请求的一个过程,页面加载缓慢时,就可以针对如上六点依次进行检查和判断。
1、域名解析和网络链接检查
DNS服务器将域名解析为IP地址,浏览器通过IP地址和服务器建立链接,这一过程耗费的时间一般在20-120ms。通过ping命令可以方便的查看域名解析是否正确,网络连接是否正常以及网络时延,如果有问题,需要联系相应的服务商。如果你用的是Mac os或者Linux os则可以用dig命令来判断解析域名的Query time。
虽然浏览器会缓存域名解析的,但是用户首次访问网站时缓存不会命中,因此如果在页面资源中使用太多不同的域名,也会增加DNS解析时间,从而降低页面加载速度。
2、服务器返回页面内容
通过浏览器中的开发者工具可以方便的查看页面资源载入的先后顺序和花费的时间,例如图1是访问www.openskill.cn 的网络请求时序分析。其中www.openskill.cn 所在行是服务器返回页面内容所花费的时间,剩余是浏览器载入其他静态资源的时间。如果服务器返回页面内容所花费的时间很长,那么应该想办法提高服务性能,可以从如下几个方面入手:
- []数据缓存[/][]页面静态化[/][]数据库索引优化[/][]数据库读写分离[/][]数据库拆分[/][]服务化[/]
给定网络传输速度,对响应内容进行压缩可以大大减少传输数据大小,从而达到缩短网络传输时间的目的。Gzip是目前最流行也最有效的压缩技术,能够减少70%左右的数据大小,并且90%的浏览器都支持gzip。
3.静态资源下载
按照雅虎的调查,页面载入时间的80%用在了载入静态资源:图片,CSS文件,JS文件,Flash等,因此优化静态资源载入时间最能改进页面载入速度。比如图片我们就可以托管到七牛这样的CDN互联网服务商,让我们的资源得到加速!
用户距离资源服务器的物理距离会影响到资源载入时间,距离越近,则载入越快,使用CDN技术可以很好地减少静态资源载入时间。
浏览器可以缓存http请求结果,缓存命中时浏览器直接使用缓存中的结果而不用再次发起http请求。web服务器应该在响应请求头部告诉浏览器哪些资源是可以被缓存的,可以缓存多少时间,当缓存命中时可以大大减少资源载入时间。
除了压缩以外,另一种减少CSS文件或者JS文件数据大小的方式就是减少文件中的注释,空格符,换行符等不必要的字符,目前jquery的发布就采取这种形式。常用的去除CSS文件或者JS文件不必要的字符的工具是YUI Compressor。
http本身是无状态的,因此很多网页使用cookies来保存用户的登录状态或者个性化信息,cookie中的内容通过http头部在浏览器和服务器之间进行交换,因此尽可能的减小cookie中存储的内容可以降低页面载入时间。如果静态资源和页面内容在同一个域名下,浏览器访问静态资源时也会在请求中带上cookie中的内容,因此静态资源需要使用与web服务不同的域名。
在给定展示效果的前提下,适当调整图片的尺寸和对图片进行压缩。例如商品列表页使用的图片尺寸往往要小于商品详情页的图片尺寸。
当然现在都还有一些前端资源优化的手段比如预加载技术,还有图片多域名独立拆分等,都可以达到加载速度的优化,从而提高用户体验!
4.渲染
将CSS文件放在页面的头部可以使得页面看起来载入更快,因为这样浏览器可以先渲染部分内容,而不是等到整个页面都载入以后再进行渲染。不要一次载入页面中所有的图片,而只是载入用户焦点所在区域的图片,因为很多时候用户不会往下拉,即使图片被载入了,用户还是不会看到。
文本每行加''引号和合并为一行并以逗号分隔
空心菜 回复了问题 2 人关注 1 个回复 4044 次浏览 2016-04-15 10:30
买了个域名,不知道做什么用了
空心菜 回复了问题 3 人关注 2 个回复 3386 次浏览 2016-04-12 10:23
Nginx代理本地web服务器怎么配置
chris 回复了问题 2 人关注 1 个回复 5235 次浏览 2016-04-09 23:53
负载均衡软件和Web应用服务器详解
Rock 发表了文章 0 个评论 3328 次浏览 2016-04-03 23:10
为什么我们使用软件负载均衡
- []海量并发下分散请求,减轻服务压力,分布式部署,容灾,解决单点问题,端口复用节约服务器资源[/][]硬件负载均衡成本较高,设备维护较为复杂,稳定性高[/][]nginx haproxy lvs(piranha)[/][]php+fastcgi,modjk+tomcat [/]
软件负责均衡原理
负载均衡分为七层和四层负载均衡,是由通信协议决定均衡模式,如SSL 443是TCP模式,http请求是应用层模式,然后按照一定的调度算法把请求调度到相应的节点
- []在统一接入层进行请求调度均衡[/][]按照服务器性能调度请求,权值调整[/][]业务层逻辑解耦,按照URL分发[/][]IP层,按照网段分发[/][]容灾 [/][]自适应性调度(nginx+fasctcgi,modjk+apache)[/]
注意事项:
- []服务是否长连接 [/][]是否会话黏贴 [/][]32位系统和64位系统网络中断问题[/][]安全相关 [/][]维护成本 [/][]节点生存检测 [/][]算法选择[/][]避免跨IDC 跨网段 跨楼层[/]
负责均衡软件特点
LVS特点:
- []抗负载能力强,使用IP负载均衡技术,只做分发,所以LVS本身并没有多少流量产生;[/][]稳定性、可靠性好,自身有完美的热备方案;(如:LVS+Keepalived)[/][]应用范围比较广,可以对所有应用做负载均衡;[/][]不支持正则处理,不能做动静分离。 [/]
常用四种算法:
- []rr:轮叫,轮流分配到后端服务器;[/][]wrr:权重轮叫,根据后端服务器负载情况来分配;[/][]lc:最小连接,分配已建立连接最少的服务器上;[/][]wlc:权重最小连接,根据后端服务器处理能力来分配。[/]
可以采用ipvsadm –p(persistence)来保持session,默认是300/s 。
Nginx特点:
- []工作在7层,可以对做正则规则处理;(如:针对域名、目录进行分流)[/][]配置简单,能ping通就能进行负载功能,可以通过端口检测后端服务器状态,不支持url检测;[/][]抗高并发,采用epoll网络模型处理客户请求;[/][]支持HTTP、TCP和EMail,应用范围比较少;[/][]nginx主要是HTTP和反向代理服务器,低系统资源消耗。[/]
常用四种算法:
- []RR:(默认)轮询,轮流分配到后端服务器;[/][]weight:根据后端服务器性能分配;[/][]ip_hash:每个请求按访问ip的hash结果进行分配,并发小时合适,解决session问题;[/][]fair:(扩展策略),默认不被编译nginx内核,根据后端服务器响应时间判断负载情况,选择最轻的进行处理。 [/]
Haproxy特点:
- []支持两种代理模式:TCP(四层)和HTTP(七层),支持虚拟主机;[/][]配置简单,支持url检测后端服务器状态;[/][]仅做负载均衡软件使用,在高并发情况下,处理速度高于nginx;[/][]TCP层多用于Mysql从(读)服务器负载均衡。 [/]
常用四种算法:
- []roundrobin:轮询,轮流分配到后端服务器;[/][]static-rr:根据后端服务器性能分配;[/][]leastconn:最小连接者优先处理;[/][]source:根据请求源IP,与Nginx的IP_Hash类似。[/]
为什么要解决session会话
负载均衡环境下,每个用户都有可能不固定的访问后端服务器,在有些应用情况下,是必须要求在一定时间内同一用户访问的所有请求都分配给后端同一台服务器去处理,例如:电子商务网站,用户注册页面等,一刷新页面,就会分配到后端的另一台服务器上,那刚才的页面上的信息也都没了,这种情况下,分配同一台服务器处理请求是至关重要的!
Web应用服务器对比
主流应用服务器:
- []Apache后台服务器(主要处理php及一些功能请求 如:中文url)[/][]Nginx前端服务器(利用它占用系统资源少得优势来处理静态页面 大量请求)[/][]Lighttpd 图片服务器[/]
总体来说,随着nginx功能得完善将使他成为今后web server的主流。
三种服务器对比: